Unity的开发团队使用Shader Graph着色器视图和轻量级渲染管线LWRP制作了一个交互式顶点替换特效的演示示例,以帮助开发者学习使用这些功能来设计效果。
我们将在本文中详细介绍特效的制作流程,并提供Shader Graph着色器的演示项目。
演示项目
下图是演示项目中的球体拥有基于着色器的替换特效,当我们按下空格键时会激活该效果,在游戏中我们通常会把这种效果指定到相关游戏事件。
本文,我们将介绍如何使用Shader Graph着色器视图制作该着色器,然后结合空格键按键触发器。我们的目标是帮助开发者了解如何在Shader Graph着色器视图中设计效果,并通过C#脚本进行交互。
演示项目包含:着色器、控制着色器的脚本、预配置轻量级渲染管线LWRP资源和一个示例场景,以便开发者进行使用。

安装着色器视图和LWRP资源包
首先,我们来看看如何设置Shader Graph着色器视图和轻量级渲染管线LWRP。
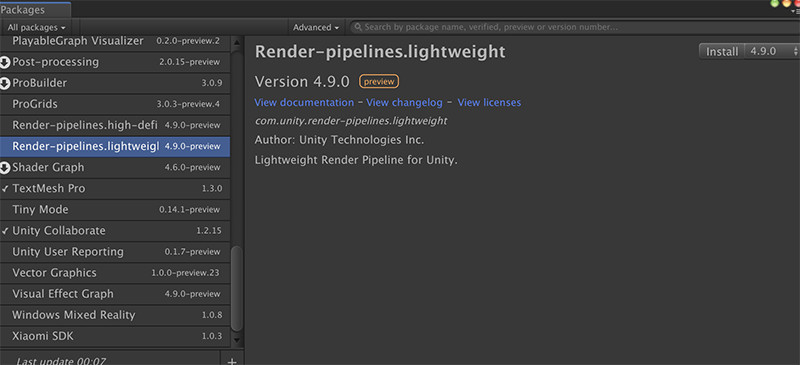
我们打开Package Manager资源包管理器,分别选择Lightweight RP资源包和Shader Graph资源包,并单击Install按钮进行安装。

安装好Lightweight RP后,我们需要在项目中创建新的管线资源。请依次选择Create->Rendering->Lightweight Render Pipeline Asset。
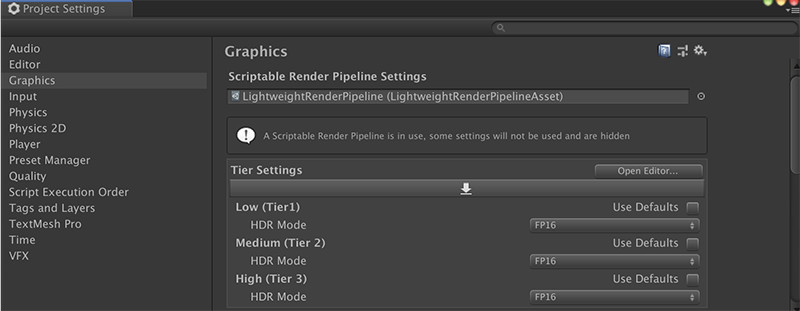
然后,我们启用管线资源,点击菜单Edit->Project Settings->Graphics,把LightweightRenderPipelineAsset拖动到Scriptable Render Pipeline Settings属性栏。
小提示:如果你使用了我们提供的下载资源,则该步骤已经完成。

现在安装好轻量级渲染管线后,我们可以创建新的Shader Graph着色器视图。在项目窗口中创建新视图,请点击Create->Shader->PBR Graph。
PBR Graph可以创建一个从Unity基于物理的渲染系统接收输入信息的新着色器,这样我们的着色器就可以使用阴影和反射等功能。
创建好着色器后,我们把它添加到新材质,并把该材质附加到示例场景中的球体,将材质拖到球体上即可。
实现顶点替换功能
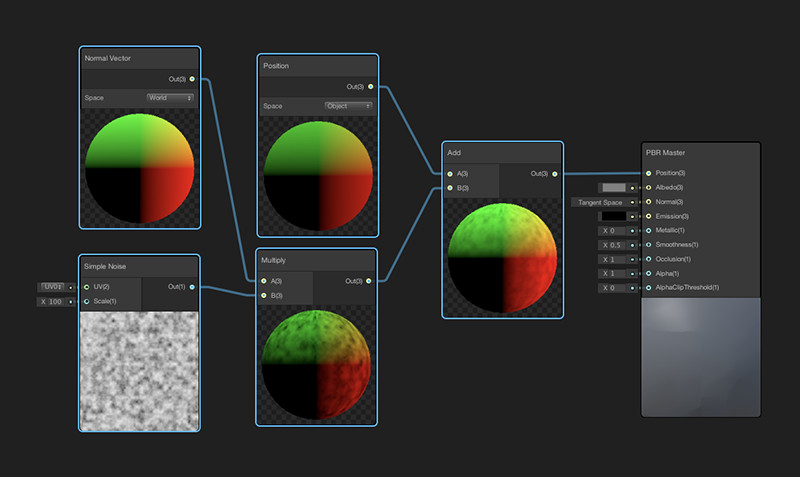
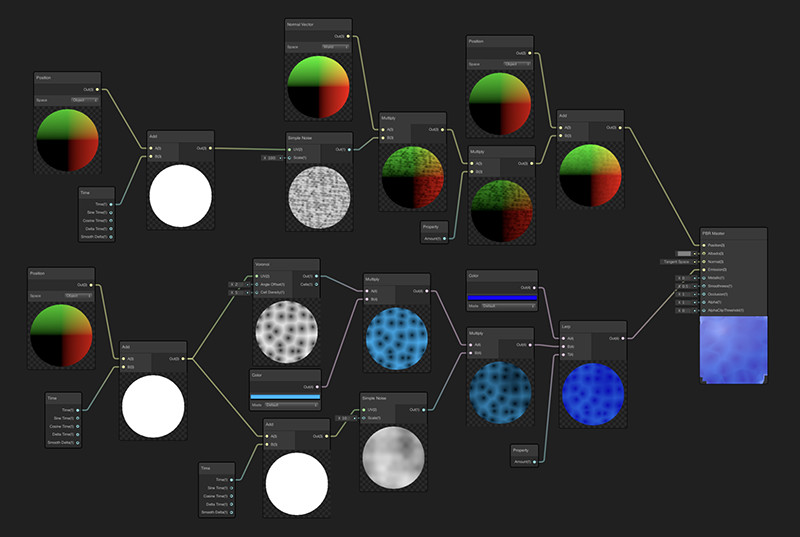
为了实现顶点替换效果,我们会沿着法线替换网格的顶点,通过修改PBR Master输出节点的输出Position来完成。
我们会在每个顶点的基本对象位置上使用Add节点进行替换。通过使Normal Vector节点和基本对象位置相加,我们可以看到所有顶点都向外延伸,使球体看起来更大。
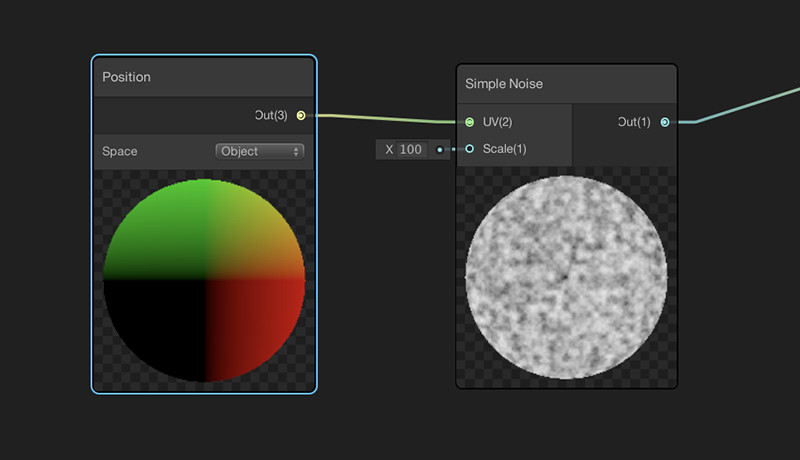
为了使替换效果更丰富,我们会使用Simple Noise节点,半随机地乘以法线向量的替换结果。

当点击Save Asset时,我们可以在场景视图看到球体现在会基于Simple Noise来替换。

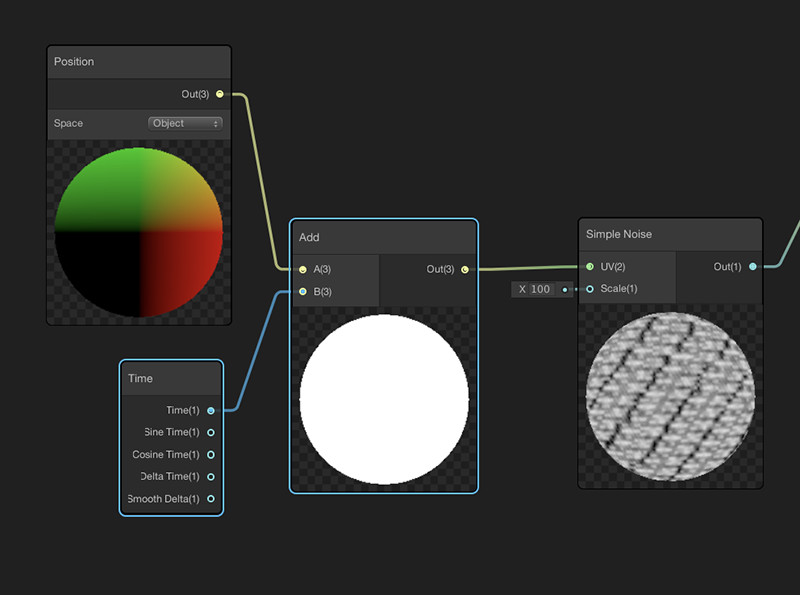
因为Simple Noise会基于UV空间采样,所以替换结果中存在着缝隙。为了修复缝隙,我们只要给Simple Noise使用对象空间而不是UV空间,添加Space属性设为Object的Position节点即可。

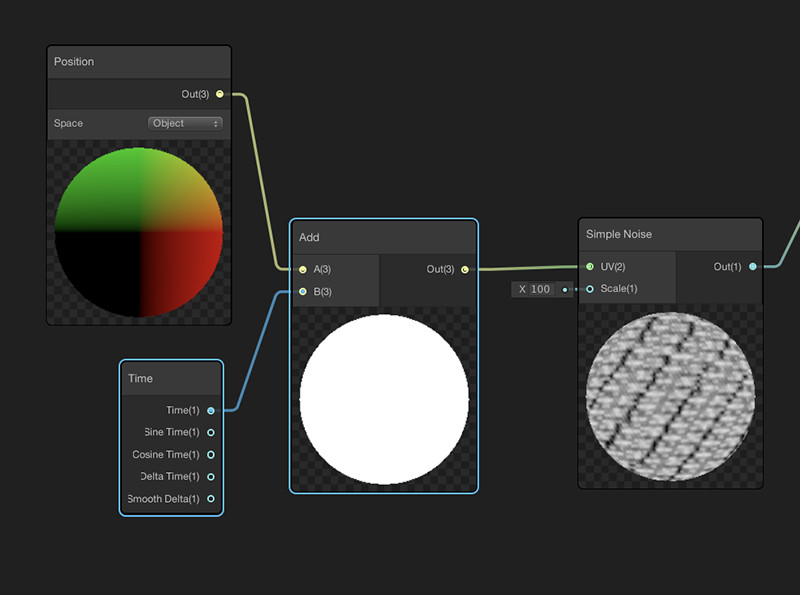
为了制作出波动效果,我们会滚动调整Position输出,把它和Time节点相加,然后再发送到Simple Noise节点。我们也可以使用Multiply节点和Time节点来使滚动速度变化。

使用C#代码控制着色器视图属性
为了控制替换特效,我们会在Shader Graph着色器视图中公开来一个新的着色器属性。着色器属性允许我们通过在检视窗口输入数值,或者通过使用C#脚本为着色器提供输入内容。
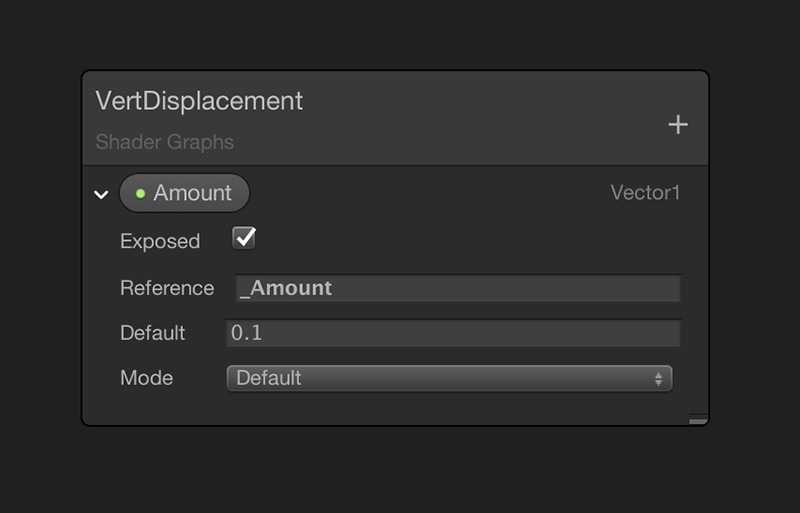
我们创建一个名称为Amount的新Vector1属性,并把Reference改为_Amount。Reference字段是我们将通过脚本访问和修改替换效果时所使用的字符串名称。
如果我们不修改Reference字段的内容,它会使用自动生成的值。如果Reference字段的字符串和脚本的字符串不完全匹配,我们将无法通过脚本处理属性,所以一定要仔细检查二者是否匹配,包括字符串的大小写。

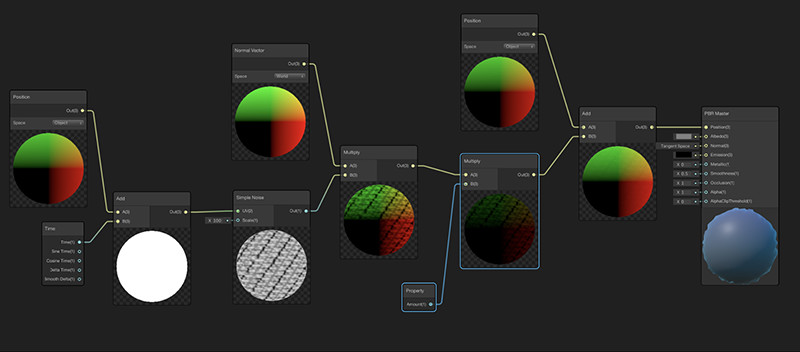
我们会在Multiply节点使用Amount着色器属性,使Simple Noise节点输出和Amount属性相乘,然后再把结果和法线向量相乘。这样可以让我们调整噪声,然后把噪声应用到顶点位置。现在Amount变量控制我们在网格替换每个节点的程度。

为了控制Amount变量,我们创建了一个C#脚本,命名为DisplacementControl,并把其附加到DisplacementSphere游戏对象。
该脚本会控制_Amount变量,并与MeshRenderer组件指定材质所创建的属性进行交互。我们在meshRender变量中保存了MeshRenderer组件的引用,并且声明新的浮点变量displacementAmount。
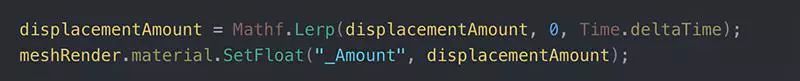
我们在Update函数使用Lerp函数来插补displacementAmount变量为数值0。然后设置着色器变量_Amount为displacementAmount变量保存的数值,这样将更新Shader Graph的_Amount变量,使其随时间平滑调整为0。

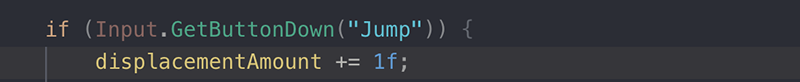
我们使用Unity的默认“Jump” 输入键,默认被指定到空格键,在按下空格键时,它会将displacementAmount数值设置为1。

现在,当我们在场景中进入运行模式时,我们可以看到按下空格键后,displacementAmount被设为数值1,然后慢慢插值为0。
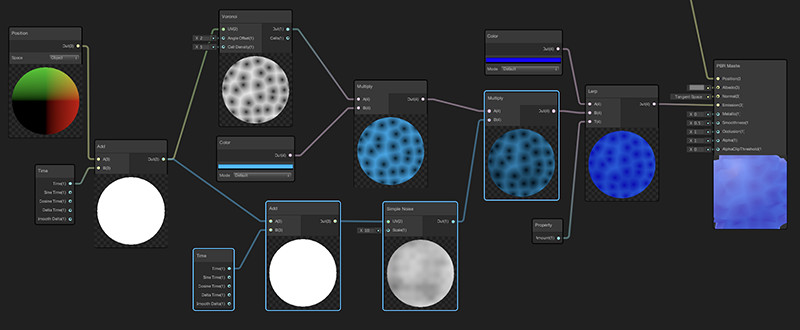
使用着色器视图制作Voronoi发光效果
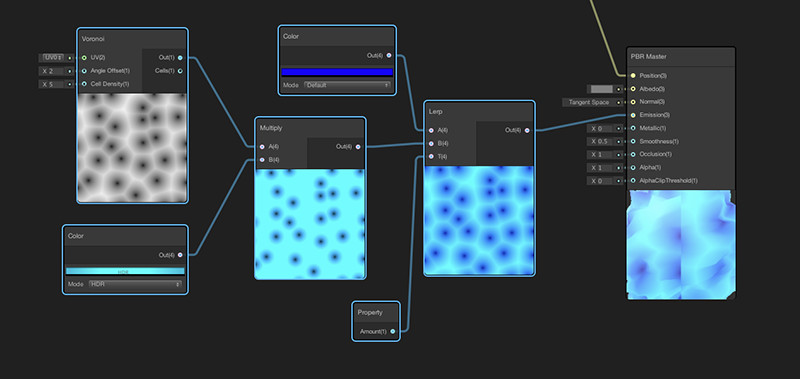
我们使用Voronoi Noise节点,使该节点乘以Color节点,这样会对发光效果实现部分调整,在效果中加入黑点。
然后,我们使用Lerp节点接收另一个Color节点作为基本颜色,并在Lerp节点的T输入使用Amount变量,这将允许我们使用Amount变量在基本Color节点和Voronoi Noise颜色节点之间进行混合。

然后,我们将使用前面类似的设置来滚动发光。我们使用Position节点,并设置为Object,将其与Time节点相加,然后连接输出到Voronoi Noise节点的UV槽。

为了添加额外的变化,我们也可以添加第二个发光层,使用由Time额外层滚动的Simple Noise节点,并使二个Noise输出相乘,这样会给我们第二个噪声层并添加视觉效果。

因为这个发光效果是通过Lerp节点中的Amount变量调整的,所以我们可以在运行模式看到,当按下空格键时,球体会激活顶点替换和发光效果,然后缓慢恢复正常状态。

为了添加额外的修饰,我们还在DisplacementControl脚本链接了一个简单的粒子系统。
下图是最终的效果。
