nginx的服务器的搭建
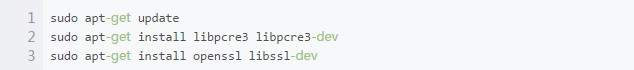
安装nginx的依赖库

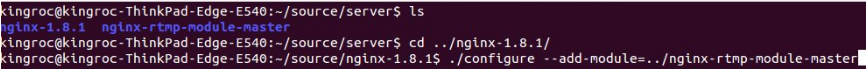
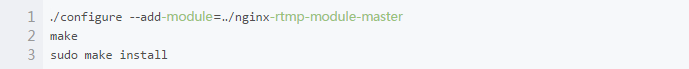
配置并编译nginx
使用nginx的默认配置,添加nginx的rtmp模块。


运行测试nginx
进入安装目录/usr/local/nginx,运行命令./sbin/nginx

打开浏览器在地址栏输入:localhost。如果,如下图显示那样就证明您的nginx服务器搭建成功了。

点播视频服务器的配置
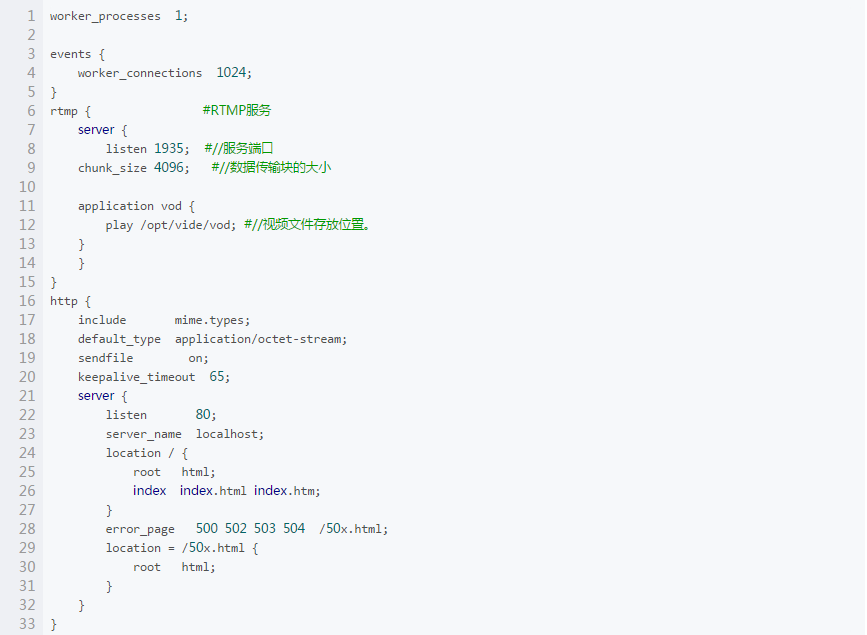
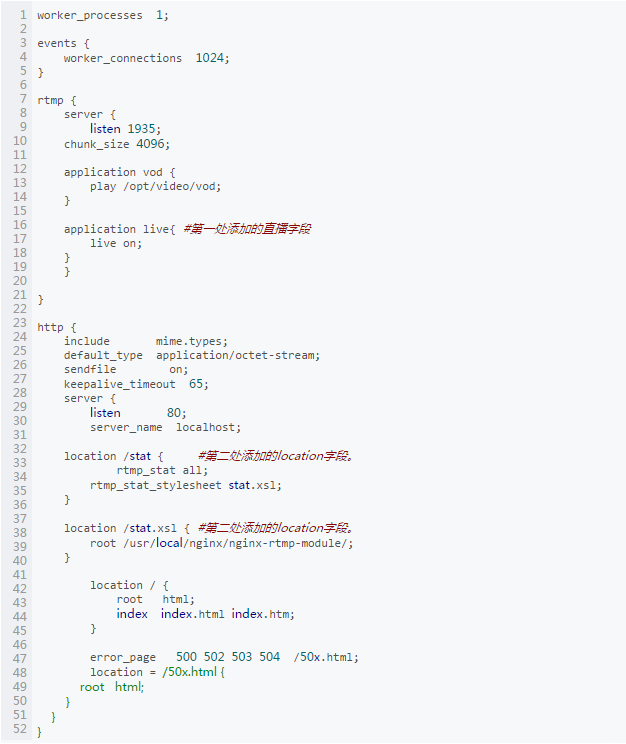
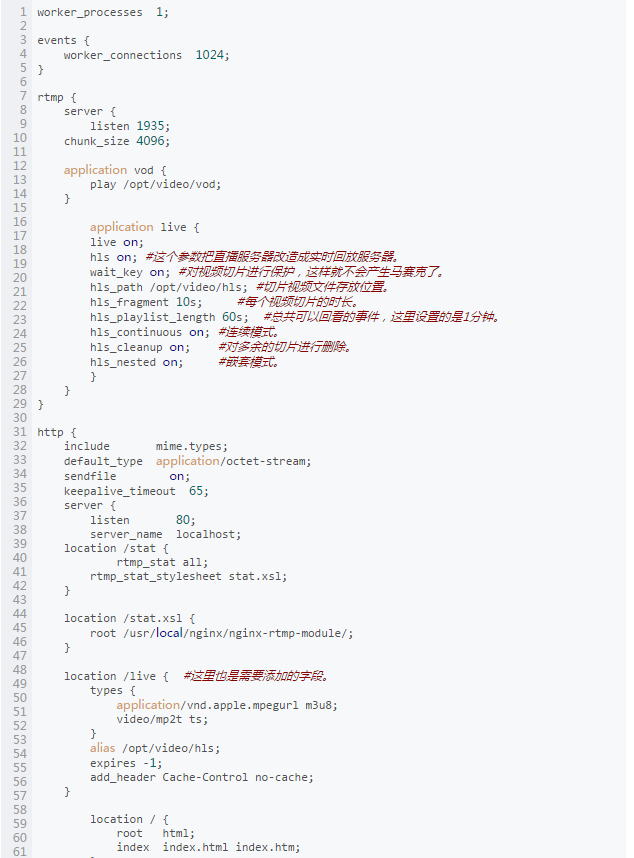
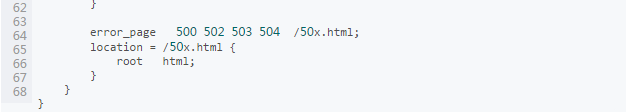
通过上一步nginx服务器已经搭建完成,然后我们就可以开启一个视频点播的服务了。打开配置文件nginx.conf,添加RTMP的配置。

配置目录/opt/video/vod为存放视频文件的位置了,那我们就往里面放一个文件吧。我放了一个qq.mp4文件。

文件放好之后,那就让我们重新启动一下nginx

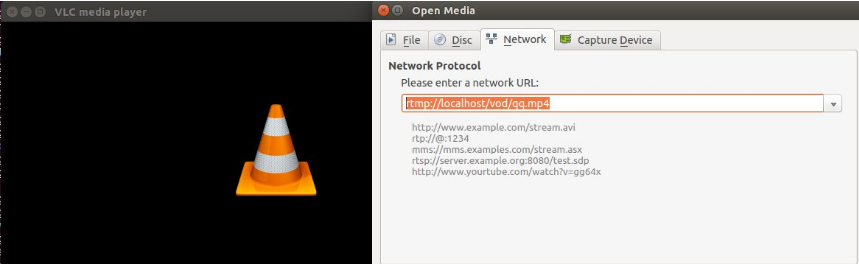
打开视频播放软件选用的是VLC media-> open network stream….
如图填写我们要点播的节目地址rtmp://localhost/vod/qq.mp4 如图:

点击play就可以播放了。
当然点播不使用RTMP插件nginx自身也是可以实现点播服务的。那就是配置location部分,由于下面我们要配置直播和回看功能所以选用了RTMP服务。
直播视频服务器的配置
接着我们就在点播服务器配置文件的基础之上添加直播服务器的配置。一共2个位置,第一处就是给RTMP服务添加一个application这个名字可以任意起,也可以起多个名字,由于是直播我就叫做它live吧,如果打算弄多个频道的直播就可以live_cctv1、live_cctv2名字任意。第二处就是添加两个location字段,字段的内容请直接看文件吧。

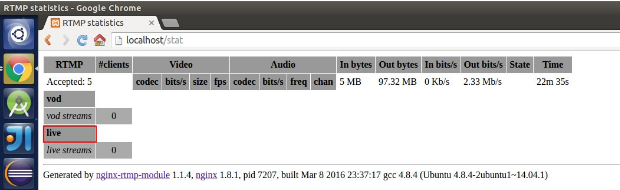
添加完这两处之后,重新启动nginx打开浏览器看看,是否有如下图显示:

有没有看到红框框的live字样呢?如果可以显示出来,证明你的配置生效了。
还等什么让我们推送一个节目看看(其实专业词叫录制,后面将会使用录制这个词。)吧。
这次推送我使用的是OBS
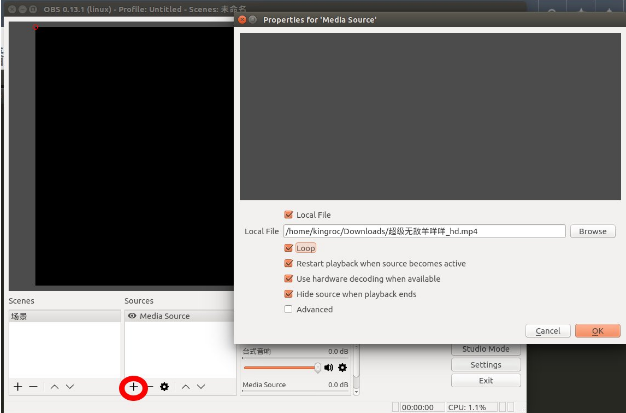
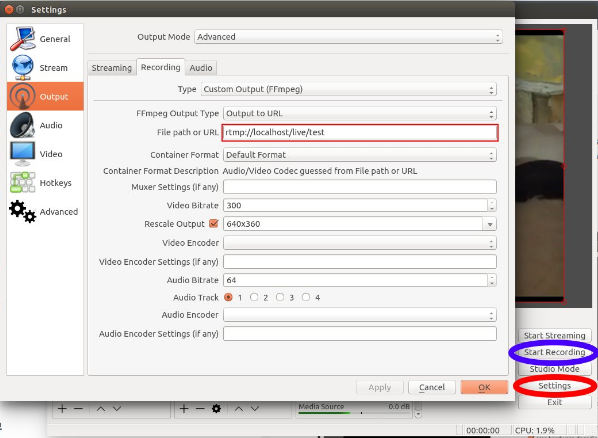
配置OBS如图:

1、点击红圈添加“Media Source”,会弹出一个框框,里面的内容就按照图片显示配置就可以了。点击“OK”就能在你的屏幕上播放了。
2、配置节目的输出流如图所示:

首先点击红圈“setting”进入设置界面。记得要正确填写要录制的服务器路径啊。配置好就可以点击OK了。退出后点击蓝圈,就开始录制节目了。
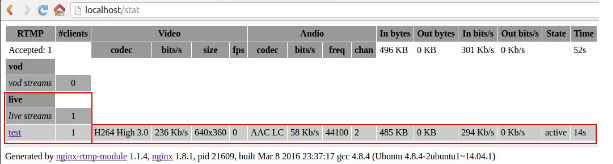
3、查看我们的了录制的节目,服务器有没有接收到呢?打开我的服务器地址“http://localhost/stat”查看一下 ,你的显示是否和我的相同呢?如果相同证明服务器已经接收到了录制的节目,客户端可以进行播放了。

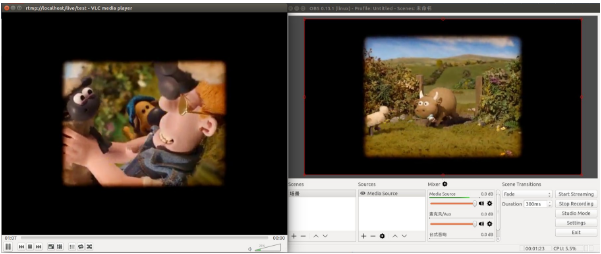
播放的地址就是“rtmp://localhost/live/test”,如果您本地有支持rtmp协议的播放器就可以试试了。最后奉上一张观看直播的屏幕截图。

实时回看视频服务器的配置
我们想一想如果直播服务能够把节目录制在本地,我们不就可以直接进行回看先前的节目了吗?回看一分钟、一小时甚至一天的。想想就兴奋不用写代码有现成的可以使用。怎么用呢?继续看nginx的配置吧。


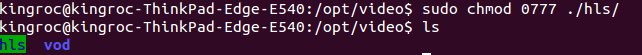
1.添加完成后需要重新启动nginx,由于这次nginx需要向服务器写切片视频文件,但nginx我又没有给nginx指定用户名只能走默认的nobody用户和nogroup用户组,其实就是没有组。所以我对需要写入的目录做了增大权限的修改。
如下图,这样做就是为了避免由于权限问题而无法写文件。

2.如何给服务器录制视频,在上一节已经说过,这里就不再说了。
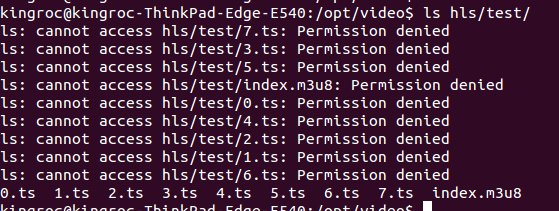
3.查看视频文件是否真的录制上没有,继续看图:

已经产生切片视频文件了。其中还有一个index.m3u8。
4.播放视频,这次可是http开头的了,“http://localhost/live/test/index.m3u8”。
5.已经可以播放了,如何回看呢?其实这个index.m3u8文件仅仅是目录。想回看那个就播放那个.ts文件就可以了。
京公网安备 11010802016897号 | 京ICP备09015132号-52 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室